Здравствуйте, дорогие друзья! Сегодня найдем ответы на вопросы: как составить карту сайта для CMS WordPress, что такое карта сайта и зачем она нужна. В этой статье я рассмотрю создание карты сайта в виде html-страницы и в виде xml-файла.
Содержание
Карта сайта. Что это такое
Карта сайта – самым простым языком, это список ссылок на все страницы, находящихся на сайте. Ну ладно, скажете Вы – это мы поняли, и дальше зададите вопрос – а зачем нужен sitemap.xml вообще? А нужен он для того, чтобы роботам поисковых систем было проще находить контент на сайте. Робот приходит на Ваш сайт и смотрит в файл sitemap.xml и понимает, что именно нужно забирать в индекс. Естественно, с картой сайта индексация будет проходить быстрее.
Создание карты сайта в xml-формате
Здесь я разберу три способа как это сделать. Делаю я это для того, чтобы каждый смог подобрать себе вариант по душе.
Карта сайта посредством плагина Вордпресс — All In One SEO Pack
Итак, если у Вас уже стоит этот плагин, то это замечательно. Если вместо него установлен другой плагин, который выполняет аналогичные функции, например, Yoast SEO, то переходите сразу на следующий подраздел, где рассказывается про плагин Google XML Sitemaps.
Итак, для того, чтобы создать динамически изменяемый файл sitemap.xml, заходим в административную панель WordPress, в главном меню находим пункт “All in One SEO”, а в нем подпункт «Управление модулями» и кликаем на нем.

В открывшейся странице находим модуль «XML Карта сайта» и клацаем по кнопочке “Activate”.

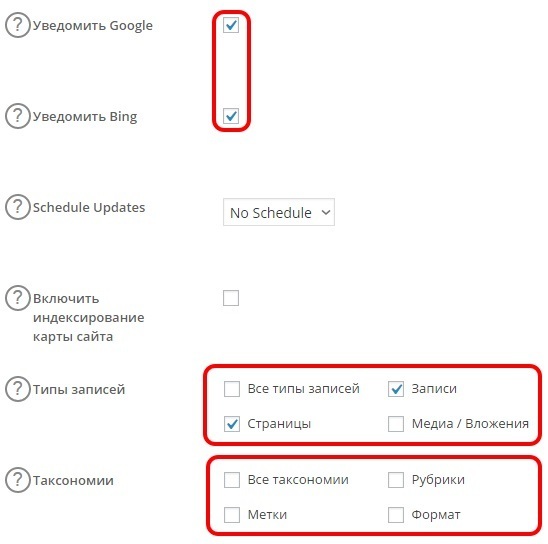
Перед использованием данного плагина будет необходимо сделать некоторые настройки. После активации модуля в меню «All in One SEO» добавился еще один пункт – «XML Карта сайта». Заходим в него. На странице с настройками ставим галочки напротив “Уведомить Google” и, естественно, “Уведомить Bing”. Также нам нужно отметить типы записей, который должны попадать в файл sitemap.xml. В карту сайта будут добавлять только адреса страниц и записей. Вот скриншот, как должно быть у Вас.

После этого жмем на кнопочку «Обновить карту сайта» и на данном моменте настройка sitemap-модуля плагина закончена. Теперь после опубликования новой статьи, карта сайта будет обновляться автоматически. Проверить результаты работы можно очень легко, так как посмотреть карту сайта можно, набрав в браузере следующую строку: http://адрес_сайта/sitemap.xml. Если Вы все сделали правильно, должен отобразиться список, состоящий из адресов страниц и записей.
Карта сайта посредством плагина Вордпресс — Google XML Sitemaps
Этот способ подойдет для тех? у кого вместо плагина All in One SEO Pack установлен другой плагин для продвижения или по какой-то причине просто не хотите ставить All in One SEO. Я не рекомендую устанавливать два этих плагина вместе. Ибо зачем плодить лишние сущности, если они замещают друг друга по функционалу.
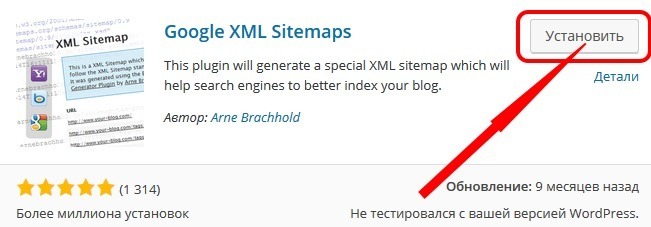
Для установки плагина карты сайта для CMS WordPress, в главном меню админки сайта находим пункт «Плагины», а в нем подпункт «Добавить новый». В поле формы для поиска плагина вбиваем “Google XML Sitemaps”. Находим в результатах поиска данный плагин и жмем на кнопочку «Установить».

После этого сразу активируем его. Все готово, файл sitemap.xml создался. Для проверки перейдите по адресу: http://имя_сайта/sitemap.xml.
Карта сайта посредством онлайн-сервисов
Этот способ создания sitemap.xml менее предпочтителен, т.к. при добавлении новой статьи вам придется вручную переделывать карту сайта.
Существуют несколько таких онлайн-сервисов. Вот некоторые из них:
- http://www.mysitemapgenerator.com/
- http://www.majento.ru/index.php?page=seo-analize/sitemap/index
- http://www.cy-pr.com/tools/sitemap/
Для того, чтобы сделать sitemap.xml просто вбейте адрес Вашего сайта в поле формы онлайн-сервиса, выберите настройки и нажмите “ОК”. После этого скачиваете файл sitemap.xml и размещаете в рутовой (корневой) директории Вашего сайта. При переходе по адресу: http://имя_домена/sitemap.xml должна отображаться Ваша карта сайта.
Но помните, что эти сервисы в основном условно-бесплатные, т.е. имеют некоторые ограничения. Для того, чтобы снять эти ограничения придется заплатить деньги.
Создание карты сайта в html-формате
Визуальную карту сайта будем делать посредством плагина Dagon Design Sitemap Generator. Для начала надо его скачать с этого сайта. Скачиваем с ссылки, которая называется “Latest Release”.

Далее в главном меню админки сайта выбираем «Плагины», потом «Добавить новый». Вверху открывшейся страницы нажимаем на кнопочку «Загрузить плагин».

Далее выбираем файл, который только что загрузили и жмем на кнопку «Установить». Не забывайте актировать плагин.
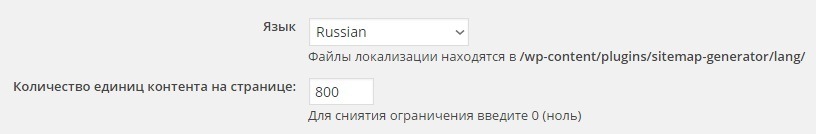
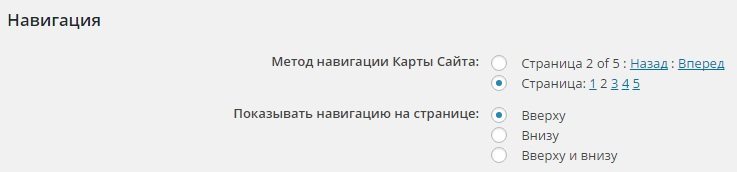
Теперь нужно немножко изменить его настройки. Для этого переходим в настройки плагина DDSitemapGen и изменяем следующие параметры:


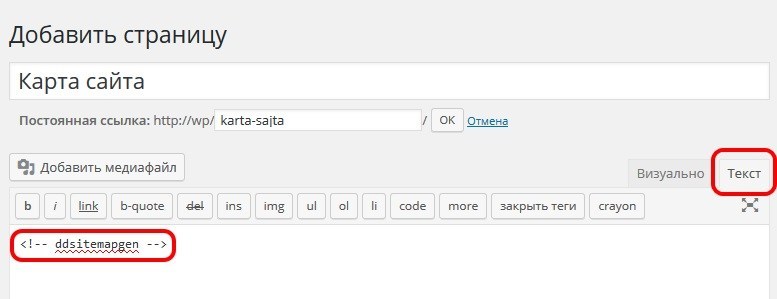
После этого нужно создать новую страницу. Для этого в главном меню выбираем «Страницы» и далее «Добавить новую». В визуальном редакторе нажимаем на вкладку «Текст» и в качестве содержимого страницы вводим: <!— ddsitemapgen —>. После чего жмем на кнопочку «Сохранить».

Результаты нашей работы можно проверить, перейдя по ссылке, которая присвоилась вновь созданной странице. Осталось теперь только прикрепить эту страницу к меню, чтобы пользователи сайта могли переходить на нее.
Пример карты сайта (sitemap.xml)
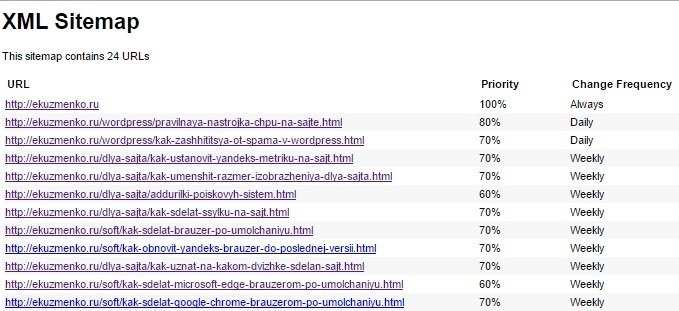
В качестве примера приведу мой sitemap.xml.

На этом все. Довольно объемная статья на этот раз получилась. Сегодня мы узнали, что такое карта сайта. Выяснили, что sitemap.xml нам необходим для того, чтобы индексация поисковиками производилась быстрее. И также узнали, как сделать карту сайта. Надеюсь данная статья была для Вас полезной. Пожелания и вопросы можете оставлять в комментариях. До новых встреч!
С уважением, Евгений Кузьменко.








В WordPress 4.9.1 этот плагин не работает (
А о каком плагине из перечисленных идет речь?