Доброго времени суток! Сейчас рассмотрим такую вещь, которая касается юзабилити вашего сайта – кнопка вверх для сайта. Для тех, кто не знает, что такое юзабилити сайта вкратце поясню — юзабилити сайта обозначает на сколько удобен, логичен и прост интерфейс сайта для пользователя.
Содержание:
Для чего нужна кнопка наверх
Кнопка вверх в полной мере относится к удобству пользования сайтом, т.к. при ее наличии посетителю сайта не придется крутить долго колесико мышки или тянуть ползунок полосы прокрутки, чтобы вернуться вверх страницы — достаточно просто нажать на кнопочку. А если в статье находится много текста и куча комментариев, то эта процедура может занять много времени и возможно вызовет гневные эмоции у пользователя. Такая ситуация может повлиять на то, что пользователь больше не вернется на ваш сайт. Так что непременно ставьте кнопку вверх на свой сайт. Ну это были лирические отступления, теперь приступим к делу.
Кнопка наверх для сайта может ставиться на сайт разными способами. Мы рассмотрим только некоторые из них.
Кнопка вверх для сайта WordPress, с помощью плагина WPFront Scroll Top.
Расскажу немного о плагине WPFront Scroll Top и что он из себя представляет. Плагин WPFront Scroll Top довольно удобен в использовании, в нем минимум необходимых настроек. Также есть возможность выбрать – кнопка должна быть с картинкой или просто в виде текста. И такая немаловажная вещь, как использование собственной картинки, что не может не радовать.
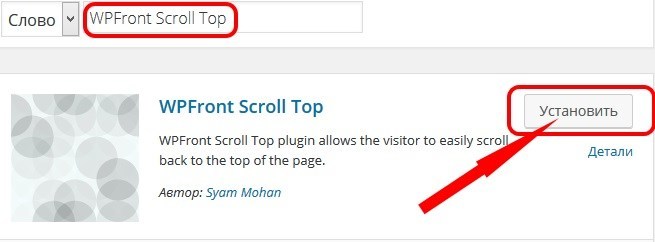
Для начала устанавливаем плагин WPFront Scroll Top. Для этого заходим в админку сайта, в меню выбираем Плагины, в нем выбираем Добавить новый. На открывшейся странице в строку для поиска плагинов вводим название плагина WPFront Scroll Top и устанавливаем его. После установки не забываем его активировать.

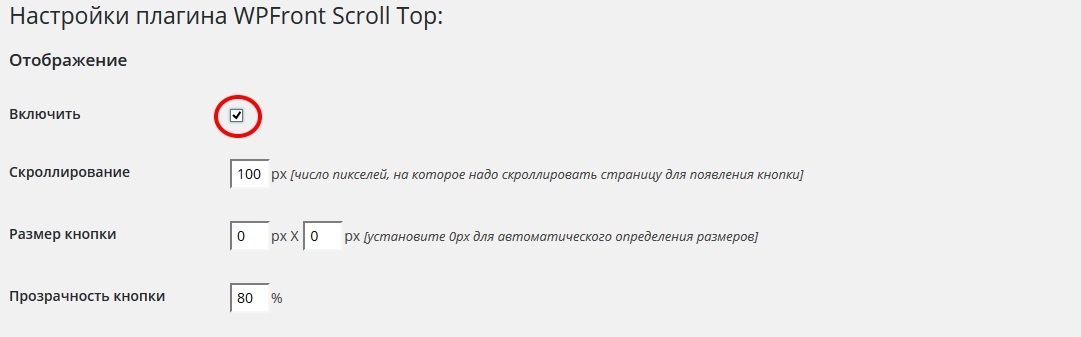
После установки и активации в главном меню админки появится пункт WPfront. Наводим на него мышь и в появившемся подменю выбираем пункт Scroll Top. Перед нами открылась страница с настройками данного плагина. В принципе, чтобы кнопка вверх для сайта WordPress уже появилась на сайте достаточно поставить галочку напротив Включить. Остальные настройки можно оставить по-умолчанию.

В настройках вы можете выбрать картинку для кнопки, как из представленных в плагине, так и свою собственную, указав URL вашей картинки. В предоставленных плагином параметрах, кнопка наверх для сайта WordPress довольно гибко настраивается. Мы не будем подробно рассматривать настройки, т.к. это плагин переведен на русский язык и в нем все интуитивно понятно.
Кнопка вверх на сайт, с использованием скрипта на JQuery
Для тех, кому важна каждая миллисекунда при загрузке сайта или просто вы уже запутались в куче установленных плагинов и не хотите ставить еще больше, то вам подойдет этот способ, но он более трудоемкий и менее гибок в настройке. Этот способ будет состоять из трех шагов.
На первом шаге мы сформируем HTML кнопки наверх, далее оформим его внешний вид, с помощью таблицы стилей CSS и за само действие, которое будет совершать кнопка, у нас будет отвечать javascript. Итак, давайте приступим.
Кнопка наверх для сайта HTML код
Сама кнопка будет представлять из себя обычную ссылку. Она у нас будет пустая. Вот собственно и весь HTML-код:
|
1 |
<a href="#" class="back-to-top"></a> |
Этот код нужно добавить перед закрывающимся тегом </body>. В принципе можно и в другое место вставить, но, чтобы в случае необходимости Вы его могли потом легко отыскать, лучше добавить перед закрывающимся тегом </body>.
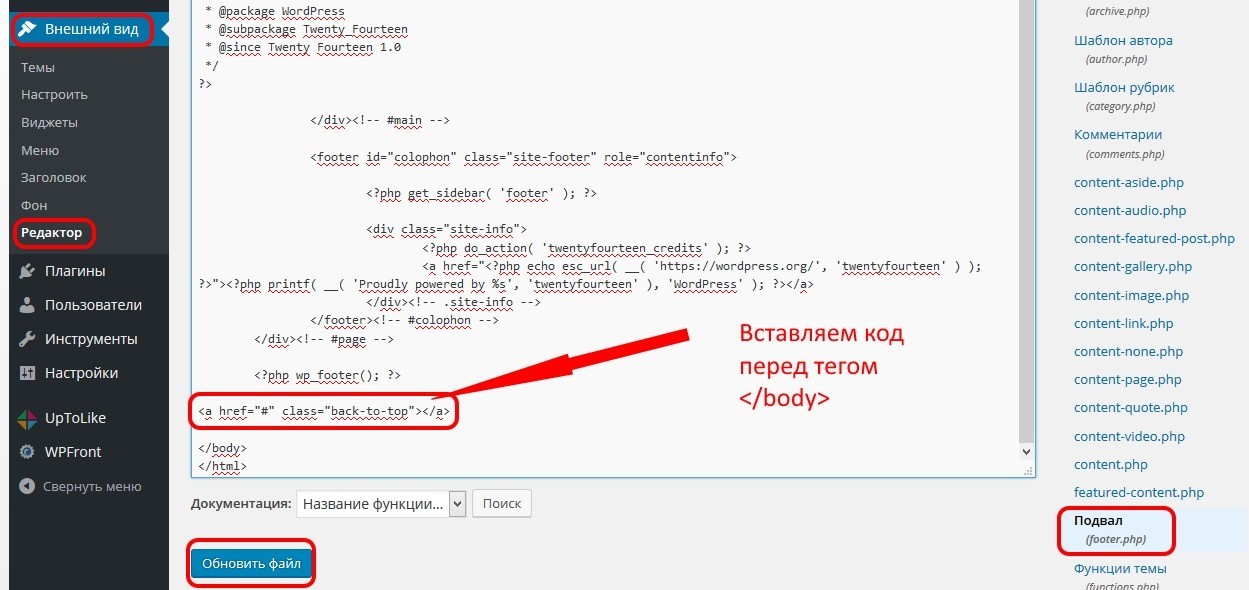
Для тех, у кого сайт на WordPress заходим в административную часть сайта, в главном меню наводим мышкой на пункт Внешний вид, в появившимся подменю выбираем Редактор. Выбираем шаблон с именем Подвал (footer.php), проматываем весь код, находим закрывающийся тег </body> и перед ним вставляем сей код. После всех внесенных правок не забываем нажимать кнопку Обновить файл. Рисунок прилагается.

Также можно добавить эту ссылку, с помощью сценария Javascript:
|
1 2 3 4 5 |
<script type="text/javascript"> jQuery('body').prepend('<a href="#" class="back-to-top"></a>'); </script> |
Код нужно добавить перед закрывающимся тегом </body>, иначе он работать не будет.
Можно его подключить в отдельном файле javascript или добавить в конец существующего и тогда вообще не придется лезть в HTML-код.
Кнопка вверх для сайта CSS код
На этом шаге нужно сформировать CSS-код. Необходимо в нем указать, что кнопка будет занимать фиксированную позицию, задать ей ширину и высоту, а также цвет фона и картинку.
Вот как выглядит, собственно, CSS-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
a.back-to-top { display: none; width: 60px; height: 60px; text-indent: -9999px; position: fixed; z-index: 999; right: 20px; bottom: 20px; background: #27AE61 url("images/up-arrow.png") no-repeat center 43%; -webkit-border-radius: 30px; -moz-border-radius: 30px; border-radius: 30px; } |
Берем код и копируем в ваш основной файл с таблицами стилей, желательно в конец.
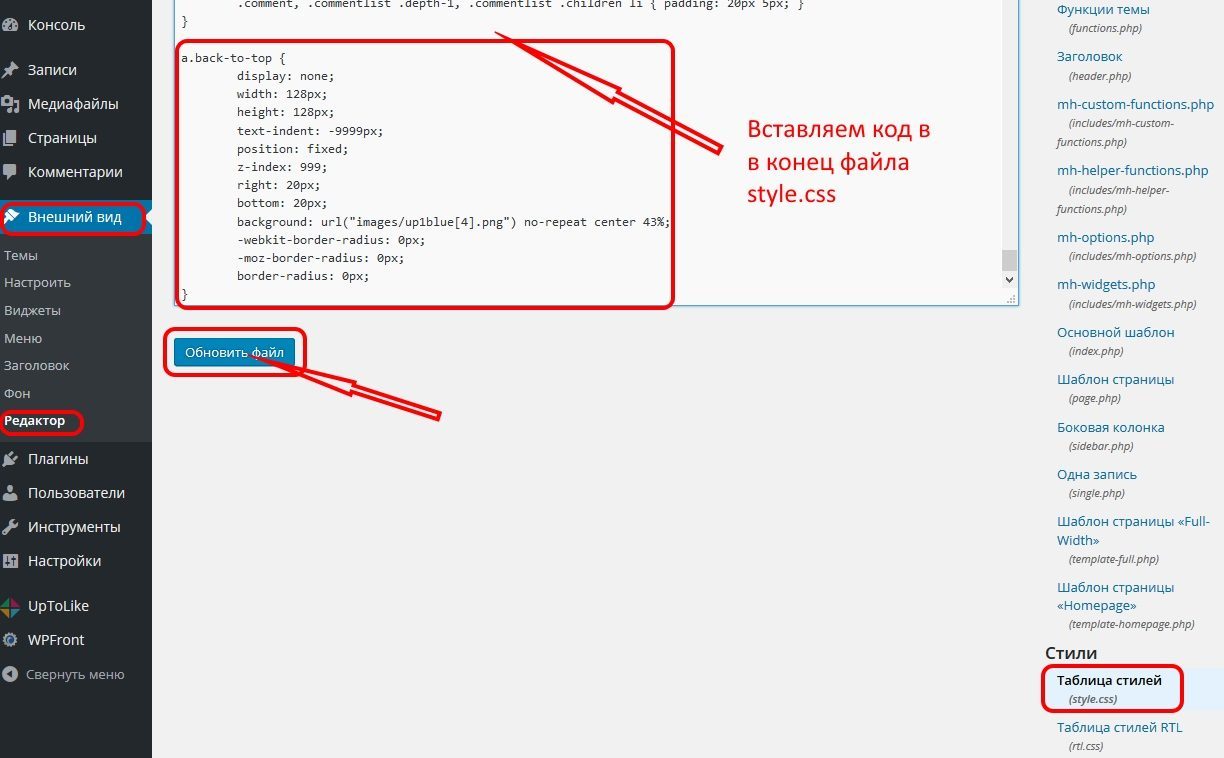
В WordPress правка файла с таблицами стилей делается в редакторе Внешнего вида. Этот процесс алогичен тому, как мы добавляли код html кнопки вверх для сайта. После всех правок не забываем нажимать обновить файл. Рисунок прилагается.

Давайте теперь пройдемся по настройкам:
Width и height – это ширина и высота кнопки. Тут все понятно, дополнительных пояснений, думаю, не требуется.
Right и bottom – это параметры для того, чтобы указать насколько пикселей кнопка будет отодвинута от правого нижнего края сайта справа и снизу соответственно. С помощью этих параметров также можно переместить кнопку в левую сторону. На некоторых сайтах кнопку делают и с левой стороны, но мне больше нравиться традиционный вариант справа.
Для того чтобы переместить кнопку вверх на левую сторону сайта требуется просто поменять параметр right на left. И тогда пиксели будут отсчитываться от левой стороны. Ничего сложного – все очень просто!
Background. Первый параметр определяет цвет фона кнопки, второй картинку. Обратите внимание что путь до картинки относительный. Это значит, что он будет отчитываться относительно файла css, в котором указан параметр background. Проверьте, где находится картинка и укажите путь до нее верно, иначе картинка показываться не будет.
Если вы хотите, чтобы у кнопки не было фоновой заливки, достаточно просто убрать первый параметр.
Border-radius округляет углы квадратного элемента. В данном примере с указанными параметрами у нас получится круглая кнопка. Если поставить border-radius в 0, то кнопка получится квадратной. Это понадобится сделать, если вы захотите поставить квадратную картинку.
Если вы захотите поставить свою картинку для кнопки, то ее можно скачать, например, с сервиса Google-картинки. Но есть один нюанс. Когда скачаете картинку, нужно будет узнать ее точные размеры и указать ее ширину и высоту в правилах CSS width и height соответственно. Иначе картинка будет обрезана.
Саму картинку из примера я приложу в конце статьи в архивном файле.
Кнопка наверх jQuery код
Ну вот и наконец-то заключительный шаг, на котором мы сформируем JQuery скрипт кнопки наверх:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var amountScrolled = 300; jQuery(window).scroll(function() { if ( jQuery(window).scrollTop() > amountScrolled ) { jQuery ('a.back-to-top').fadeIn('slow'); } else { jQuery ('a.back-to-top').fadeOut('slow'); } }); |
Т.к. выше в CSS-коде мы прописали, чтобы кнопка была скрыта (display:none), то наш jQuery-код будет ее показывать, когда нужно. За то, когда показывать кнопку отвечает параметр amountScrolled. В нашем примере она будет показана, когда посетитель сайта пролистает страницу на 300 пикселей вниз. Этот параметр также можно настроить под себя.
Теперь нужно сделать, чтобы кнопка прокрутки страницы вверх откручивала страницу наверх плавно. Если кому-то нравится, когда страница моментально возвращается наверх, то данный код вставлять не нужно. Для того, чтобы страница пролистывалась плавненько мы добавим эффект анимации. Этот код будет срабатывать по щелчку мышки на кнопке:
|
1 2 3 4 5 6 7 8 9 10 11 |
jQuery ('a.back-to-top').click(function() { jQuery ('html, body').animate({ scrollTop: 0 }, 700); return false; }); |
Здесь параметр 700 – это время в миллисекундах, за которое страница отмотается наверх. Выберите скорость, которая Вам нравится.
Вот архив скрипт Кнопка вверх. В нем также находится картинка для кнопки и файл с правилами CSS. Можете скачать его и скопировать код оттуда или просто копировать его из этой статьи.
Ну вот и все. На этот раз получилась довольно содержательная статья. Надеюсь она Вам помогла решить Вашу проблему. С пожеланиями и вопросами обращайтесь в комментариях, всем обязательно отвечу. Удачи!
С уважением, Евгений Кузьменко.








Оставь комментарий первым