Здравствуйте, на связи Евгений Кузьменко. Сейчас будем говорить о том, как уменьшить размер изображения без потери качества для сайта. До недавнего времени я даже не задумывался насколько может быть важным оптимизировать все картинки перед размещением их на сайте, пока не проверил производительность своего сайта на специальном сервисе. Так вот, там мне сообщили, что неоптимизированные картинки тормозят загрузку моего сайта и что надо бы сделать снижение веса картинки.
Также знать, как уменьшить размер картинки без потери качества необходимо еще и по тому, что скорость загрузки сайта также очень важна и при определении места в выдаче поисковых систем. Допустим, есть две примерно одинаково оптимизированных статьи на одну и ту же тему на разных сайтах, то при определении места в выдаче преимущество будет, естественно, иметь тот сайт, который быстрее загружается.
После весьма недолгих скитаний по интернету я нашел один замечательный сервис — kraken.io, на котором можно уменьшить размер картинки онлайн. Он предоставляет удобный и простой интерфейс, что нам и нужно. Этот сервис платный, но нам будет вполне достаточно того функционала, который предоставляется бесплатно, что очень даже радует.
Уменьшаем размер изображения
Заходим на сайт. Нам сразу же предлагают на выбор нажать одну из двух кнопок. Но мы конечно выбираем ту, где написано «бесплатно».

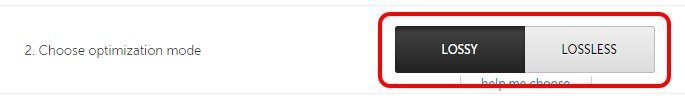
Сразу скажу, что на открывшейся странице нам не надо трогать никакие настройки – для того, чтобы уменьшить размер изображения достаточно тех, которые выставлены по умолчанию. Но все-таки я расскажу немного о той единственной настройке, которую мы можем здесь поменять – это настройка метода оптимизации. Оптимизировать картинки на этом сервисе можно двумя способами – “Lossy” и “Lossless”.

Разница между ними состоит в том, что “Lossless” не изменяет вообще пиксели, а в связи с этим качество остается неизменным, но и Ваш выигрыш в конечном объеме файла будет небольшой. “Lossy” чуть-чуть уменьшает качество изображения, но как пишут сами разработчики – это практически незаметно для человеческого глаза. Я вам советую, для решения вопроса — как уменьшить вес картинки без потери качества, выбрать параметр “Lossy”, т.к. с помощью него можно добиться поистине великолепных результатов. У меня доходило примерно до 70% от исходного размера картинки, а это уже круто. При этом разницы в качестве я не заметил.
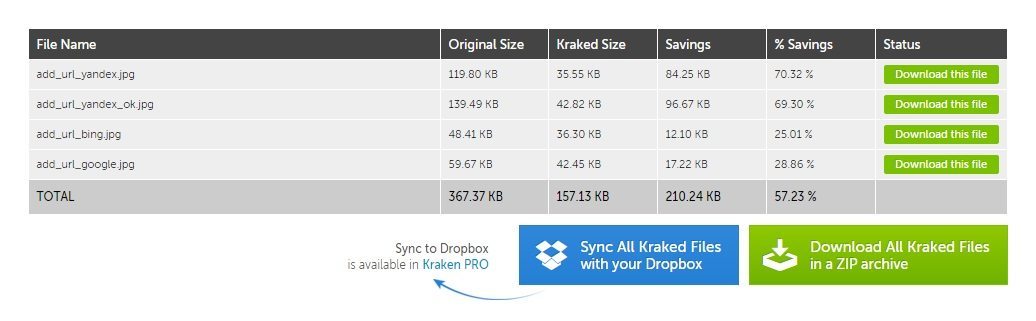
Итак, далее выделяем все картинки, которые нужно оптимизировать и переносим их в специальный блок в нижней части страницы и ждем результатов. Вот пример оптимизации картинок, которую я делал на своем сайте для предыдущей статьи.

Заключение
Итак, мы решили задачу – как уменьшить размер изображения онлайн для сайта, поняли, что это очень важно для ускорения загрузки вашего сайта, а это в свою очередь может повлиять на место сайта в выдаче поисковых систем. На этом все, желаю всем высокой производительности ваших сайтов. До скорой встречи!
С уважением, Евгений Кузьменко.









Оставь комментарий первым