Всем привет! Эта статья предназначена для тех, кто хочет добавить комментарии Вконтакте на сайт. Данная возможность также поможет сайту или блогу в продвижении. Если посетитель прокомментирует статью через социальную сеть, ссылка на ваш блог появится на его стене.
В этой статье я разберу две возможности добавить комментарии ВК для сайта: вставка кода формы комментариев в шаблон сайта и с помощью плагина для WordPress – Vkontakte API.
Содержание:
Как добавить комментарии в Вконтакте через виджет
Для начала идем на свою страничку Вконтакте и проматываем ее до самого низа. Далее в нижнем меню выбираем пункт «Разработчикам».

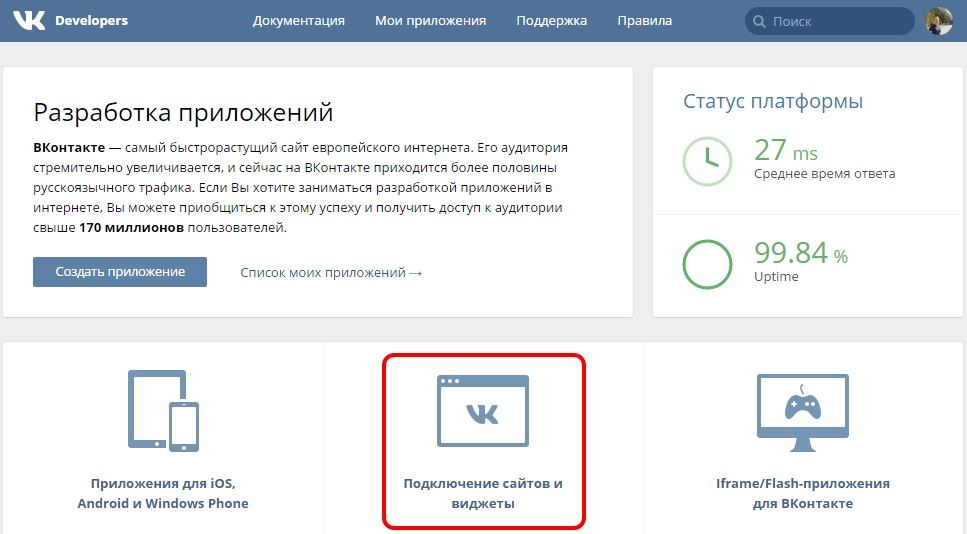
В открывшемся окне выбираем «Подключение сайтов и виджеты».

В секции «Виджеты для сайтов» нажимаем на «Комментарии».

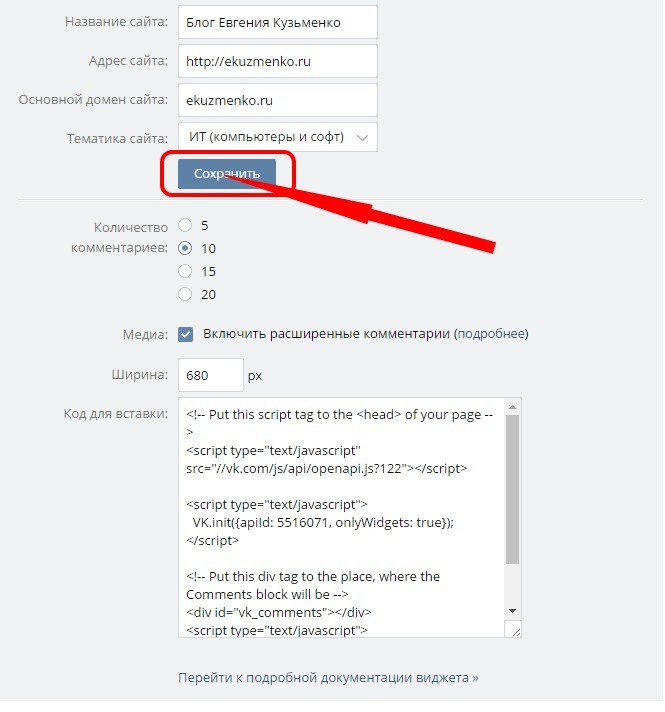
В следующем окне заполняем поля с информацией о сайте и настраиваем виджет под свой сайт. Потом жмем кнопочку «Сохранить».

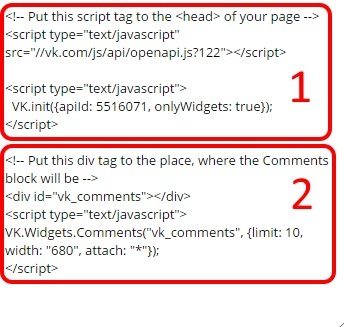
Теперь нужно скопировать код для вставки в буфер обмена. При этом этот код разбит на две части. Первую часть нужно вставить в тег Head, а вторую в код файла single.php вашего шаблона, где будет выводится форма для комментариев.

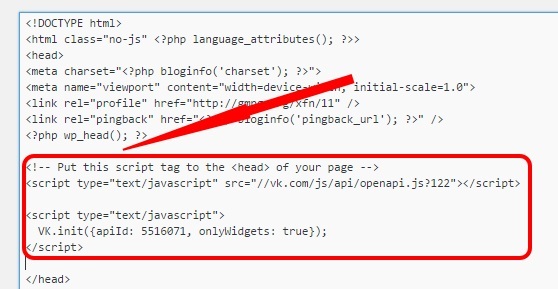
Тег Head выводится файлом header.php нашего шаблона. Поэтому идем в редактор шаблона и вставляем первую часть кода в данный файл перед закрывающим тегом </head>.

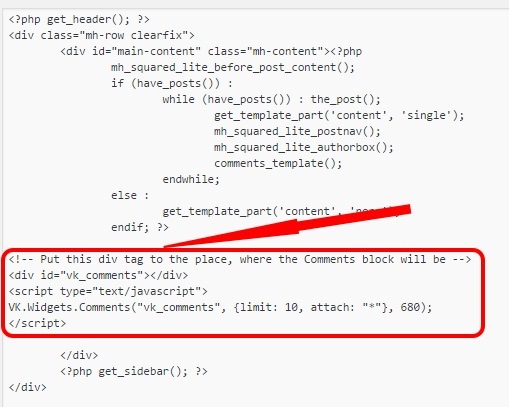
Далее идем в файл single.php. Ищем место в коде, где бы вы хотели, чтобы выводились комментарии Вконтакте и вставляем вторую часть кода.

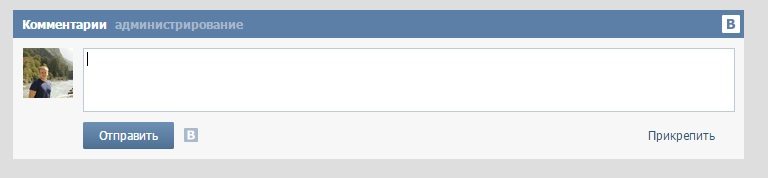
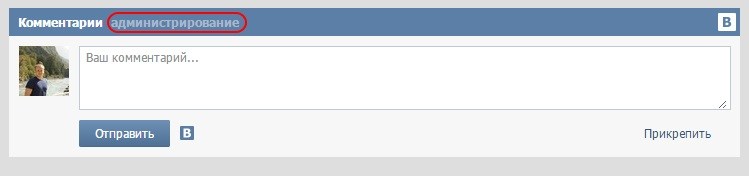
После этого на сайте должна появится форма.

Управлять комментариями можно через вкладку «администрирование».

Для справки
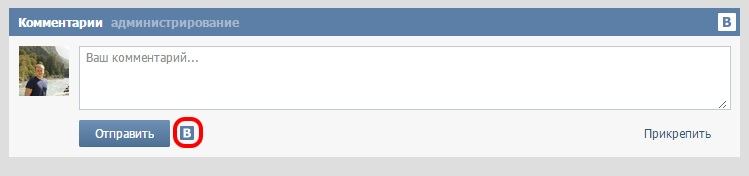
Комментарий, оставленный на странице попадет на стену только, если пользователь оставит кнопочку с эмблемой Вконтакте активной.

Как видим, виджет комментариев Вконтакте для сайта устанавливается немного дольше, чем через плагин, но зато не нужно загромождать плагинами движок WordPress.
Как установить комментарии Вконтакте на сайт через плагин
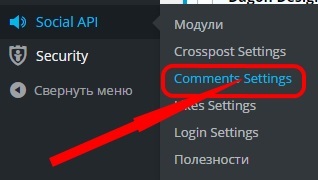
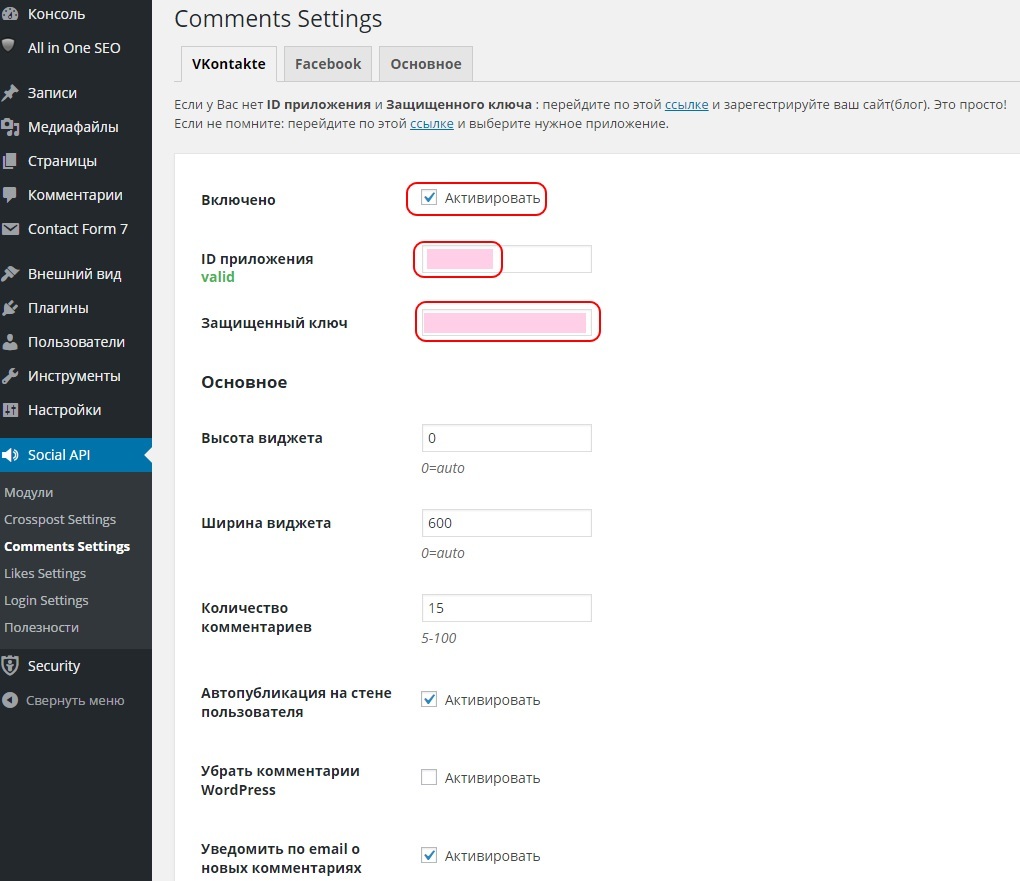
Устанавливаем плагин Vkontakte API через административную панель сайта. После чего в админке сайта появится пункт «Social API», идем в настройки комментариев.

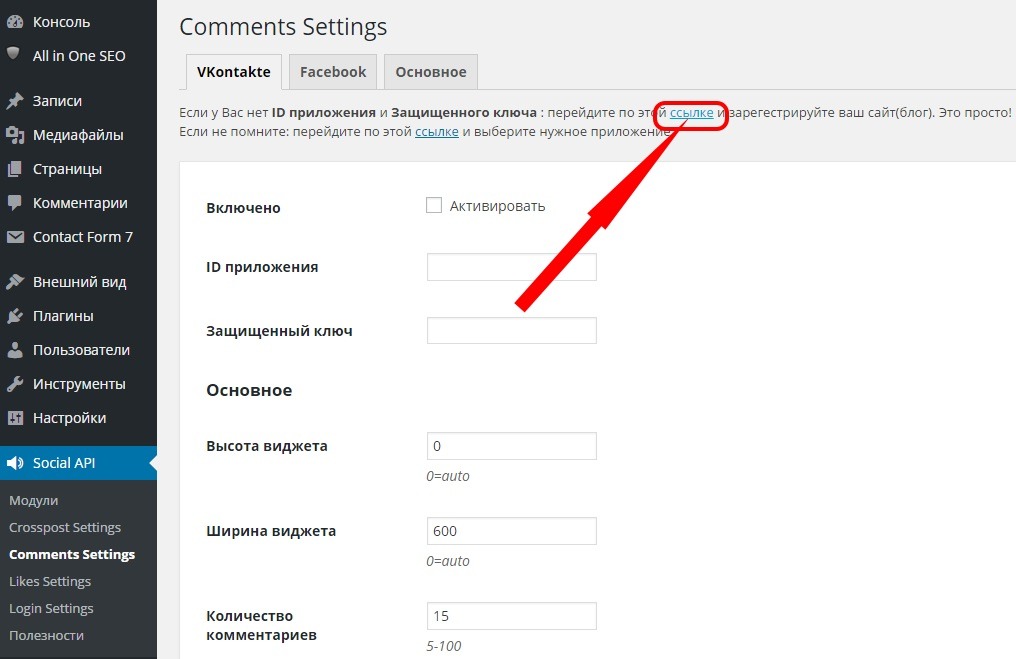
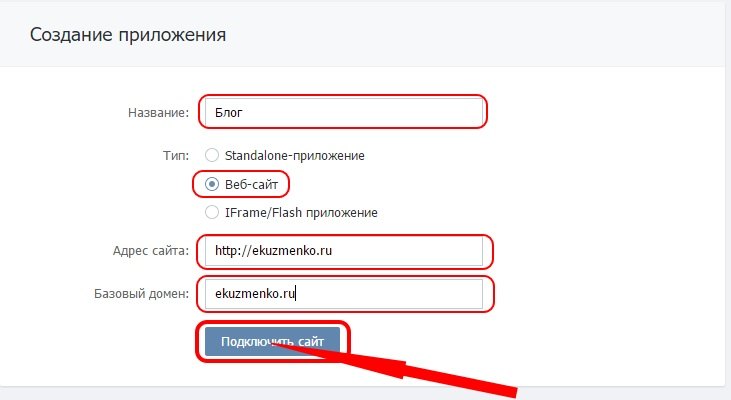
Для начала нужно получить ID приложения и защищенный ключ. Для этого щелкаем по ссылке, где нужно зарегистрировать свой сайт.

Заполняем поля формы и жмем кнопку «Подключить сайт».

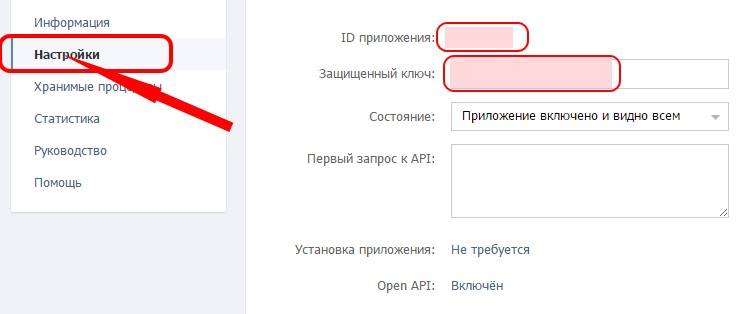
Переходим в «Настройки» и копируем ID приложения и защищенный ключ в настройки плагина. Не забываем поставить галочку напротив «Активировать».


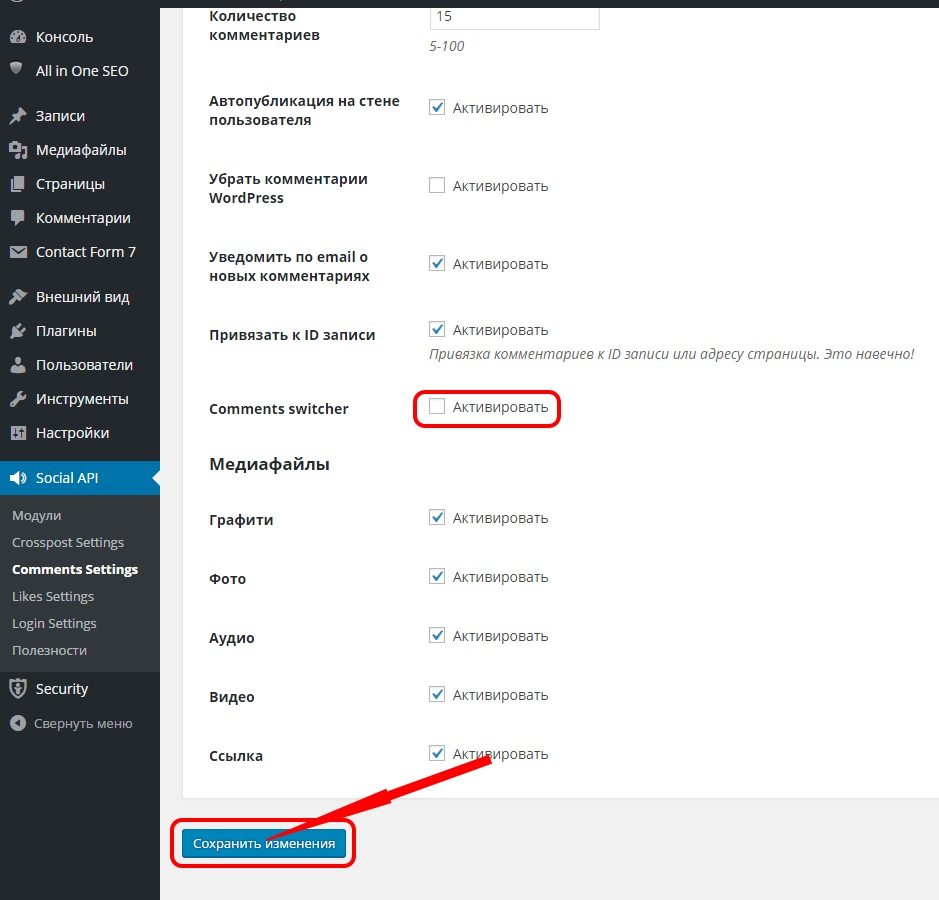
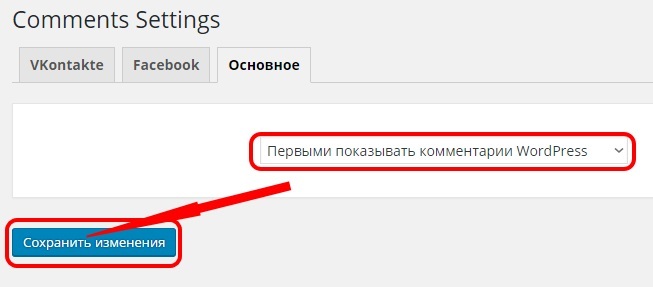
Делаем необходимые настройки и жмем кнопку «Сохранить изменения».

На вкладке «Основное» можно настроить, где выводить комментарии Вконтакте – после или до комментариев самого WordPress.

Думаю, у вас не осталось вопросов как добавить комментарии ВК на сайт. Если да, то задавайте их в комментариях под этим постом. С удовольствием отвечу на все. Всем удачи и до скорой встречи!
С уважением, Евгений Кузьменко.









Почему-то нет у меня комментариев с плагином Social API (ex VKontakte API).
Сначала я считал из-за того, что установил плагин под ограниченными правами, но я его удалил и снова установил. А всё равно не работает: нет аватара и поля для ввода сообщения.
Для возможности ответа я сделал скриншоты настроек плагина: https://s.mail.ru/85YK/JCmQwnUPB, https://s.mail.ru/4hHU/XgKz6Bci8 .
Почему-то настройки Вконтакте не сохраняются, хотя я ввёл (по запросу) номер телефона (только не сразу: после разговора на 2 часа), то что я ввожу https://s.mail.ru/KMDP/JVyzCEubL и введено https://s.mail.ru/75oH/s54iEfNvW .
Не было комментариев, потому что не было добавок в header.php и в single.php Теперь всё есть!
Сделал, сейчас и от ВК и от ФБ идут комментарии то есть двое —
нехорошо. И всегда первыми ВК, независимо от наличия строки:
Social API-Comments Settings-Основное-Первыми показывать комментарии The Fasebook
Я считал, что будут только один комментарий из имеющихся, вдруг комментирующий в первой сети не зарегистрирован. Если так нельзя сделать придётся Fasebook отключить.
Раз нигде при установке плагина Social API (ex VKontakte API) не пишется что надо модули копировать в header.php и в single.php, и выводится комментарии от ВК и FB и в Отзывах вызываемых при попытки добавления плагина Social API (ex VKontakte API):
“Криво работает
rating
By G5life, March 20, 2015 for WP 4.1.1
… плагин действительно хороший, но незадача что фейсбук работает, а вк нет. И он странную форму принял, там как будто скрипты не работают в Хроме вряд ли это проблема браузера была. Пришлось снести с грустной физиономией и поставить отдельно ВК комментс…”
, я решил, что комментарий появился от ВК из виджета, но при дезактивации плагина Social API (ex VKontakte API) комментарии пропали – значит текущая версия плагина требует добавки в header.php и в single.php
Версия: 3.32.5.9 доступна 5.9.2016, жаль, что бывает, что комментирующий в первой сети не зарегистрирован, тогда надо только один комментарий из имеющихся выбирать автоматически, если в двух зарегистрирован, то брать первую, а вторую игнорировать.
Спасибо! Информация очень помогла. У меня заработало.
Спасибо за полезную информацию
Спасибо, всё очень понятно, пошагово объяснено.
Прикольно
Огонь! У меня получилось!!