Здравствуйте, дорогие друзья! Наша сегодняшняя тема – как поставить кнопки социальных сетей на сайт. Это очень важно, т.к. это напрямую влияет на продвижение Вашего сайта. С одной стороны, когда посетитель нашего сайта делится ссылкой на статью в социальных сетях, мы естественно получаем внешние ссылки на свой сайт, а с другой стороны дополнительную посещаемость, т.к. пользователи, если им статья интересна, будут переходит на сайт, чтобы почитать ее. Итак, давайте будем разбираться в этой несложной задаче!
Добавление кнопок социальных сетей на сайт путем вставки html-кода
Какие социальные кнопки бывают
Существует множество сервисов, которые дают кнопки социальных сетей. Суть их такова, что Вы заходите на сайт, выбираете количество кнопок, размер, дизайн и др.
Заходим на один из таких сервисов и настраиваем внешний вид кнопок. После всех настроек в окне «Код» появится html-код, который нужно скопировать в буфер обмена. Сформированный html-код надо просто вставить в любое место Вашего сайта.
Например, как это выглядит в Яндексе.

Вот ссылка на данный сервис Яндекса.
Вот как выглядят кнопки популярного сервиса Pluso.

Ссылка на сервис Pluso.
Я думаю вы поняли примерно, что представляют из себя социальные кнопки. Таких сервисов очень много, выбирайте на свой вкус!
Вставляем кнопки соц сетей для сайта WordPress
Сразу скажу, что буду разбирать процесс вставки кнопок на примере своего шаблона и у Вас может немного отличаться, но в принципе будет примерно одинаково.
Итак, заходим в редактор внешнего вида. Ищем файл php, который отвечает за вывод полного текста статьи. У меня он называться «content-single.php».

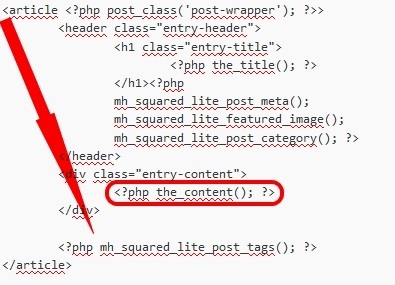
В этом файле ищем php-функцию, которая называется «the_content». Она выводит весь текст записи. Чтобы вставить социальные кнопки на сайт, нужно добавить html-код кнопок сразу за блоком div, в котором находится эта функция, как показано на рисунке ниже.

Установка кнопок социальных сетей на вордпресс с помощью плагина UpToLike
В WordPress есть очень удобный плагин для добавления кнопок социальных сетей. Он называется UpToLike. Удобен он тем, что Вы выбираете дизайн, оформление, место расположения кнопок, сохраняете изменения и все, кнопки сразу же отображаются на Вашем сайте. Также если надо изменить внешний вид кнопок, Вы можете быстро это сделать на своем сайте через административную панель, а не заходить на сервис, где брали до этого кнопки, генерировать новый html-код и заново его вставлять на сайт.
Перейдем, собственно, к процессу установки. В главном меню WordPress выбираем пункт «Плагины» и далее подпункт «Добавить новый«.

В открывшемся окне в поле для поиска вводим «uptolike» и нажимаем Enter. В результатах поиска находим данный плагин и нажимаем кнопку «Установить» и далее «Активировать».

Все, теперь плагин установлен и работает, осталось его только настроить.
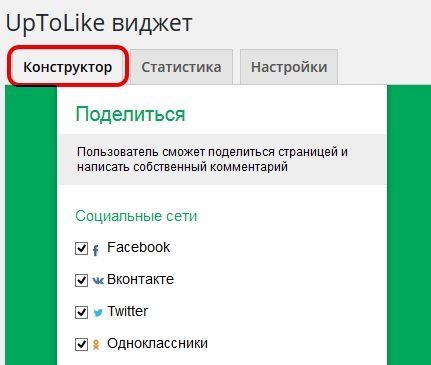
В главном меню WordPress появился значок «UpToLike», нажимаем на него. В закладке «Конструктор» мы можем настроить внешний вид кнопок, место расположения и др. После всех настроек сохраняем изменения и пользуемся плодами своих трудов.

Ну вот и все, теперь мы знаем как разместить кнопки соц сетей на сайте. Надеюсь, что эта информация помогла решить Вашу проблему. Вопросы и пожелания оставляйте в комментариях, буду рад на них ответить. Удачи и до скорой встречи!
С уважением, Евгений Кузьменко.









Оставь комментарий первым