Приветствую! Если вы решили посвятить остаток своей земной жизни работе над веб-проектами, вам абсолютно необходимо разобраться с вопросом как создать ссылку на страницу сайта и зачем это кому-то может быть нужно.
Содержание:
- Что такое гиперссылка
- Какие виды ссылок бывают
- Как делать гиперссылки
- Как в HTML сделать гиперссылку
- Как сделать ссылку на сайт в виде картинки или видеоролика
- Как сделать ссылку на сайт в HTML редакторе NVU
Что такое гиперссылка
Довольно примечательное определение дано в свободной энциклопедии Wikipedia.
- Гипертекст – это пакет документов, созданных на языке разметки гипертекста HTML и связанные с помощью гиперссылок.
- Гиперссылка – это один из элементов гипертекста.
Не правда ли, сразу вспоминается знаменитая история про Сепульки, Сепуление и Сепулярий. Наследники Станислава Лема продолжают свою фантастическую миссию – теперь в Википедии.
Если выражаться на человекопонятном языке, то гиперссылка – это функциональный элемент, с помощью которого пользователь может переходить от одной веб-страницы к другой в интерфейсе браузера.
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.
- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
- <a href=“имя файла или адрес страницы”>видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста</a>
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Гиперссылками могут быть фотографии, рисунки и видеоролики. Такой формат ссылки обычно используется в качестве рекламы. Посетитель сайта увидит красивую картинку с полезным товаром, кликнет по ссылке и попадет в интернет-магазин, на котором можно сделать покупку.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как в HTML сделать гиперссылку
У начинающего веб-мастера сразу возникает пугающий вопрос – неужели придется заучивать наизусть все эти бесконечные HTML-теги и атрибуты, чтобы правильно прописывать ссылки на страницах сайтов?
К счастью, давно созданы визуальные редакторы HTML, в которых работа с веб-страницами почти ничем не отличается от всем привычного создания текстовых документов в Microsoft Office.
Веб-мастер печатает текст на странице, добавляет изображения, вставляет ссылки. Затем форматирует все элементы при помощи набора инструментов. Все эти изменения преобразуются редактором в HTML-код.
Как сделать ссылку на сайт в виде картинки или видеоролика
Алгоритм примерно одинаков для создания всех типов ссылок.
- Установите курсор в то место на веб-странице, где должна быть ссылка.
- Найдите в меню HTML-редактора значок гиперссылки и нажмите.
- Откроется интерфейс редактирования ссылки.
- Впишите текст анкора.
- Укажите адрес целевого элемента.
- Добавьте всплывающую подсказку и альтернативный текст.
- Настройте желаемые внешний вид и поведение ссылки.
Если нужно сделать гиперссылкой изображение, сначала выделите картинку, а потом нажмите на значок ссылки в меню и действуйте по приведенному выше алгоритму.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
- Создайте пустую страницу в режиме Normal.
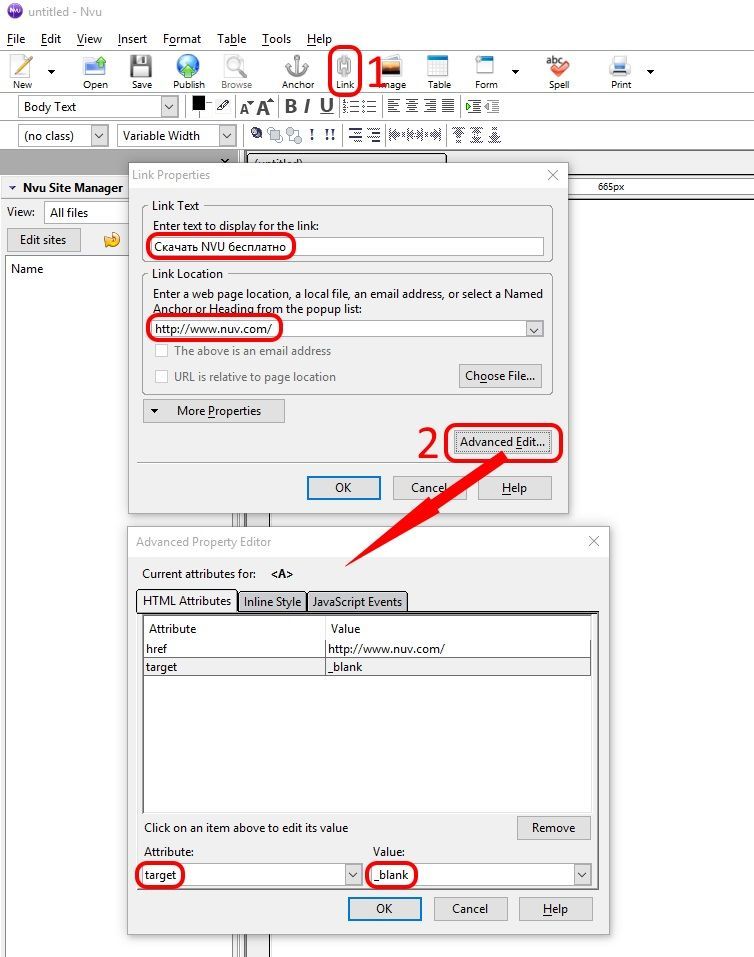
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.
- На экране появится подчеркнутый сплошной синей линией текст анкора.
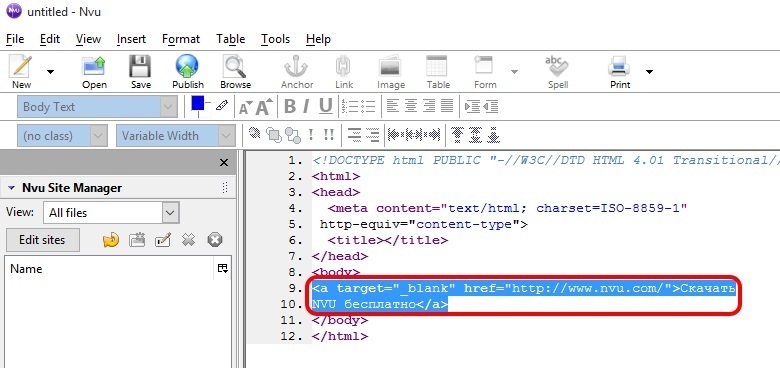
- Выделите ссылку и переключите программу в режим Source.
- Нажмите сочетание клавиш Ctrl+C.

Вот готовая ссылка, ведущая на официальный сайт NVU, которая откроется в новой вкладке браузера.
- <a href=»http://www.nvu.com/» target=»_blank»>Скачать NVU бесплатно</a>
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
С уважением, Евгений Кузьменко.










Хорошая инструкция! Я раньше тоже всему этому училась, на сегодняшний день уже намного проще подобные вопросы решать.