Здравствуйте, дорогие друзья! Решил сегодня поделиться информацией о том, как сделать содержание на сайте. На мой взгляд, это очень актуальный вопрос в сегодняшнее время, где очень высокое место в продвижении сайта, занимают поведенческие факторы. Использование оглавления в статье поможет Вашему сайту в конкурентной борьбе за место в топе выдачи поисковых систем.
Содержание:
Для чего нужно содержание на сайте
Содержание в статье прежде всего нужно для удобства пользователя. Он может быстро понять главные моменты в статье. Если пользователь не желает читать статью полностью, оглавление с легкостью поможет ему переместиться в нужный фрагмент. В очень длинной статье, мне кажется, не добавить содержание вообще будет считаться издевательством над пользователем.
Как сделать содержание для статьи
Для того чтобы добавить содержание нам нужно будет разобраться немножко в коде html. Не пугайтесь, это будет совсем не трудно, разберется даже ребенок. Итак, приступим.
Чтобы сделать оглавление на сайте нам понадобится всего лишь три тега: <ul>, <li>, <a>. Тег <ul> обозначает ненумерованный список, <li> — элемент списка и <a> — ссылка. Вот как будет выглядеть структура оглавления:
<ul>
<li><a href=”#a1”>Пункт 1</a></li>
<li>><a href=”#a2”>Пункт 2</a></li>
<li>><a href=”#a3”>Пункт 3</a></li>
</ul>
Здесь атрибут href будет переводить нас в нужный фрагмент страницы. В какой именно мы узнаем чуть позже. В качестве значения атрибута href нужно указать знак «#» и значение атрибута id адресуемого элемента. Здесь «#» указывает на то, что мы будем переходить к элементу содержащий атрибут id, внутри одной страницы.
Теперь добавляем атрибуты id к нашим заголовкам.
<h2 id=”a1”>Заголовок 1</h2>
<h2 id=”a2”>Заголовок 2</h2>
<h2 id=”a3”>Заголовок 3</h2>
Всё, наше содержание готово.
Создание оглавления в WordPress
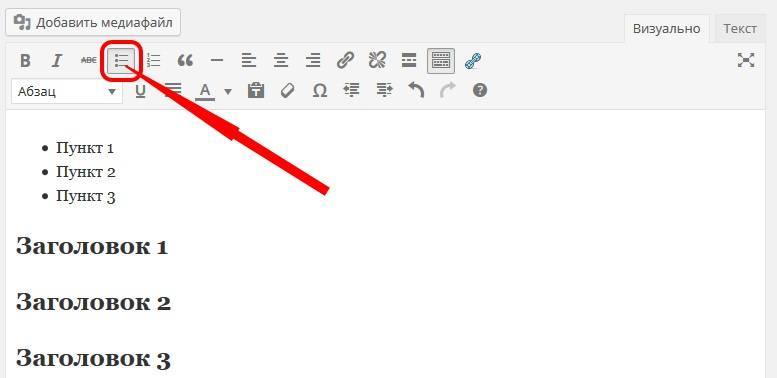
В WordPress содержание делается немного проще, т.к. создавать список мы будем с помощью стандартного визуального редактора. В визуальном редакторе жмем на кнопочку «маркированный список» и перечисляем пункты содержания.

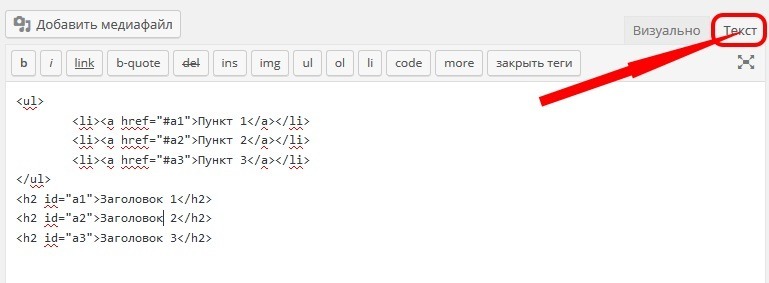
Далее переходим на вкладку «Текст» и просто расставляем теги <a> и атрибуты id, как было указано выше.

Вот Вы и узнали, как сделать содержание на сайте. Немного рутинный процесс, но после того, как набьете руку, это будет занимать мало времени. Вопросы и пожелания оставляйте в комментариях. До скорой встречи!
С уважением, Евгений Кузьменко.








Оставь комментарий первым