Здравствуйте, друзья. Наверняка на каждом блоге установлены кнопки для социальных сетей Facebook, Vkontakte и др., и вам бы хотелось узнать, как можно управлять процессом добавления поста, т.е. какая именно картинка должна публиковаться и какое краткое описание статьи. Для этого нам понадобиться добавить разметку Open Graph на сайт. Это очень простая задача, мы это будем делать с помощью плагинов WordPress.
Содержание:
Что такое Open Graph
Open graph – это протокол, который позволяет с помощью добавления в html-код мета-тегов управлять тем, каким образом будет отображен контент в социальных сетях. Без этого пост в социальной сети может выглядеть так.

Согласитесь, выглядит как-то не очень.
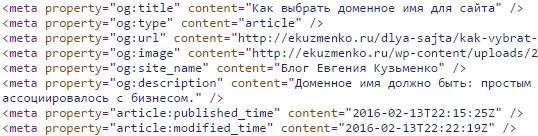
Протокол Open Graph в исходном коде:

Установка разметки Open Graph
В этом нам поможет замечательный плагин для WordPress – All in One SEO Pack. Вообще, я не перестаю удивляться на сколько это полезный и необходимый плагин. Действительно он соответствует своему названию «Все в одном», потому что в нем собрано много полезных штук для блога. Вот, например, я написал недавно статью о том, как сделать карту сайта с помощью этого плагина.
Если плагин All in One SEO еще у Вас не установлен, и Вы не знаете как вообще устанавливаются плагины в WordPress, почитайте эту статью.
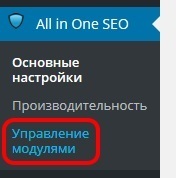
После установки плагина надо активировать модуль «Социальные мета». Для этого в главном меню админки сайта щелкаем по пункту “All in One SEO”, далее «Управление модулями».

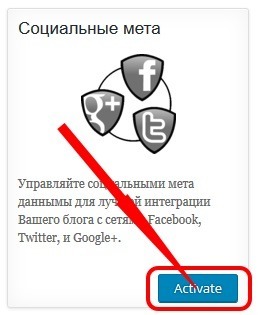
В открывшемся окне выбираем нужный модуль и жмем на кнопочку «Activate».

Всё, модуль уже работает, осталось только его настроить под себя.
Теперь нам нужно настроить изображение, которое будет появляться, когда кто-нибудь будет делиться вашей статьей в социальных сетях. Переходим в главное меню админки сайта, щелкаем на пункте “All in One SEO», далее «Социальные мета».

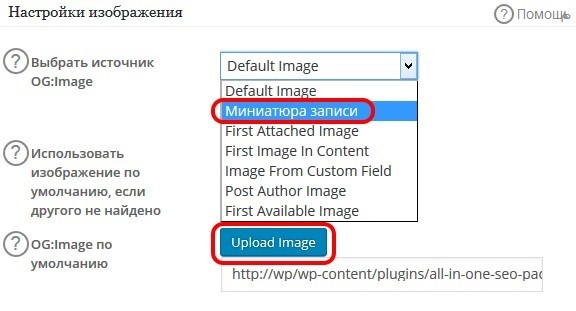
В открывшемся окне переходим в секцию «Настройки изображения» и выбираем источник для OG:Image. У меня на блоге выбрано «Миниатюра записи». Также можно настроить изображение по умолчанию. Оно понадобится в том случае если в статье вообще нет картинок.

На этом настройка завершена. Если вы больше ничего не меняли в настройках, то описание статьи (og:description) будет браться из Вашего основного Description, что нам как раз и надо.
Также существуют отдельные плагины WordPress для формирования Open Graph – “Open Graph Protocol Framework”, “Facebook Open Graph, Google+ and Twitter Card Tags” и множество других. Выбирайте по своему усмотрению.
Проблемы с кешированием
Возможно при тестировании плагина вы столкнетесь с тем, что если один раз уже запостили статью, то даже если после этого будете менять настройки в модуле «Социальные мета» плагина All in One SEO, отображение контента в социальных сетях останется неизменным. Это значит, что ссылка на статью была закеширована. Для удаления ее из кэша разработчики Facebook и Вконтакте придумали специальные инструменты:
Vkontakte — vk.com/dev/pages.clearCache
Facebook — developers.facebook.com/tools/debug
На этом все. Как мы видим настройка протокола Open Graph оказалась совсем не сложной, а польза для продвижения вашего сайта в социальных сетях будет ощутимой. Свои комментарии и пожелания оставляйте ниже под этой статьей.
P.S. Работу разметки Open Graph можете проверить на примере этого сайта, нажав на кнопку Вашей социальной сети).
С уважением, Евгений Кузьменко.









В фб появляется, а в контакте никак не хочет, танцы с бубном не помогают. Подскажите, пожалуйста, где искать?
Возможно вы не указали тип данных страницы — «Статья»
Спасибо. Очень помогло
И ВСЕРАВНО НИЧЕГО НЕ ВЫВОДИТСЯ!!!!