Всем привет! Занимаясь разработкой и продвижением веб-ресурсов, рано или поздно веб-мастера задаются вопросом, как проверить скорость загрузки сайта. Ведь посещаемость сайта, его место в рейтингах выдачи, внешний вид напрямую зависит от скорости загрузки страниц. Чем выше скорость загрузки, тем больше показов ресурса, тем больше глубина просмотра.
Содержание:
От чего зависит скорость загрузки
Выделяют три основных фактора, которые влияют на скорость загрузки: характеристики сервера, ошибки в кодах страниц, использование «тяжелых» элементов в оформлении – изображений, таблиц.
Сервер
Прежде всего, на скорость загрузки влияет сервер – его месторасположение и производительность. Так, чем дальше сервер сайта от своих посетителей, тем ниже скорость его загрузки. Так, если проверить скорость загрузки сайта, сервер которого расположен в Китае, а большинство посетителей проживают в России, то скорость загрузки страниц будет низкой. При этом у посетителей, проживающих в Китае, показатели для этого же сайта будет значительно выше.
То же самое касается и производительности сервера. Если на нем располагается масса активных сайтов, то и скорость их загрузки будет весьма низкой. Чем меньше активных сайтов – тем выше скорость.

Размер и код страницы
Зависит скорость и от размера страницы. Чем объемнее код, чем больше прописано в нем различных кодов для оптимизации страницы, тем медленнее он грузится. Относится это и к наличию ошибок в исходном коде страницы. Исправить ситуацию поможет использование специальных таблиц стилей CSS. Если запустить измерение скорости загрузки сайта после исправления кода, используя при этом таблицу стилей, скорость загрузки станет значительно выше.

Файлы мультимедиа
Значительно замедляет скорость и использование различных изображений, видеофайлов, вложенных таблиц.
Вложенные таблицы желательно убрать или же прописать ее высоту и ширину, ширину столбцов.
Если вы решили оценить скорость загрузки сайта и выяснили, что она слишком низкая, стоит подумать над тем, чтобы уменьшить размер используемых на сайте изображений и их количество. Кроме того, следует указывать ширину и высоту изображения.

Основные сервисы для проверки скорости загрузки сайта
Вам кажется, что ваш сайт медленно загружается? Тогда следует немедленно проверить его с помощью специальных сервисов и если результат окажется неудовлетворительным – исправить допущенные ошибки.
Большинство сервисов показывают скорость загрузки сайта в секундах. При этом среднее значение не должно превышать 4 секунды, оптимальным же вариантом считается 2 секунды.
Сервис Mainspy
Ссылка на страницу проверки: http://mainspy.ru/skorost_zagruzki_sajta
Сервер позволяет проверить более 50 адресов за раз. Для работы с сервисом необходимо ввести в специальное окошко адреса сайтов, при этом каждый новый адрес начинается с новой строки. Затем нажать на кнопку «Проверка».
После этого запуститься проверка скорости загрузки сайта онлайн. По окончании операции вы получите таблицу, в которой будут указаны адрес сайта, скорость и время загрузки страницы, ее размер.
Проверка на Seogadget
Ссылка на страницу проверки: http://www.seogadget.ru/sitespeed
Еще один сервис для пакетной проверки сайтов. Позволяет проверить до 30 ресурсов. С его помощью можно не только узнать скорость загрузки сайта, но и такие его параметры как время ответа и его размер, время соединения с сервером, скорость отдачи.
Сервис pr-cy.ru
Ссылка на страницу проверки: http://pr-cy.ru/speed_test/
Данный сервис позволяет проверить скорость загрузки сайта не только на компьютере, но и на телефоне. Еще одна отличительная черта, результат выдается в процентах. Чем выше процент, тем лучше показатель быстроты загрузки.
Весьма полезен сервис тем, кто знает, как проверить скорость загрузки сайта, но не имеет понятия, что же снижает этот показатель. Под стройкой с результатом проверки находится список с рекомендациями по повышению быстроты загрузки. Нажав на каждую из рекомендаций, можно увидеть требуется ли доработка данного параметра для указанного сайта и как именно его можно исправить.
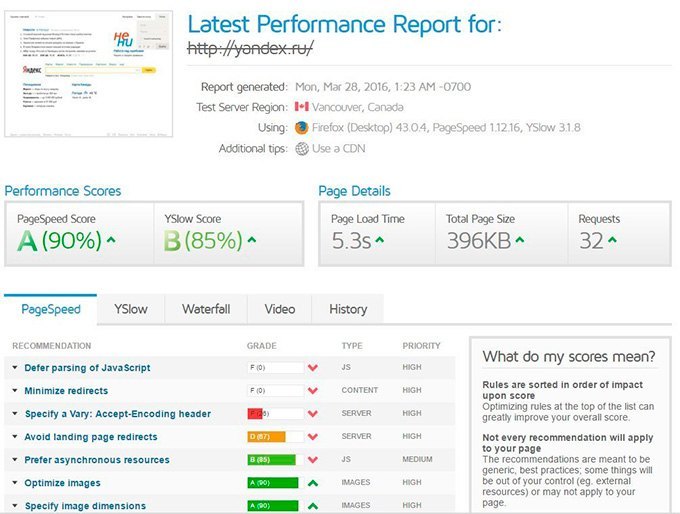
Зарубежный сервис gtmetrix.com
Ссылка на страницу проверки: https://gtmetrix.com/
Этот сервис выводит подробнейшую информацию о быстроте загрузки сайта. Здесь можно посмотреть размер и скорость загрузки каждого элемента страницы. Очень удобный и интуитивно понятный интерфейс, благодаря чему разобраться как пользоваться сервисом не составит труда, несмотря на то, что он на английском языке. После проверки сервис ставить оценку производительности в процентах.

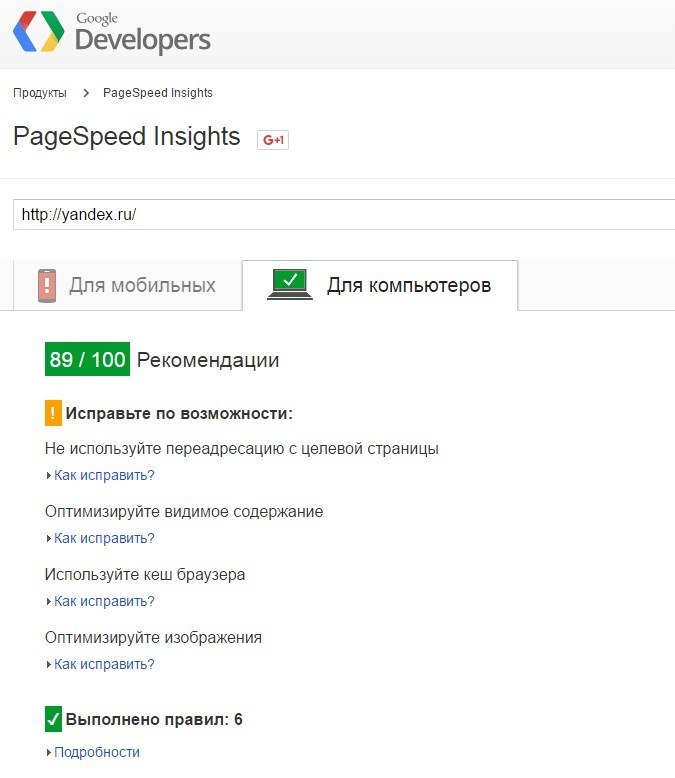
Сервис от Google
Ссылка на страницу проверки: https://developers.google.com/speed/pagespeed/insights/?hl=ru
Также очень удобный и простой сервис. Он выводит менее подробную информацию, чем gtmetrix.com, но также дает рекомендации по ускорению загрузки сайта. Кроме этого он выставляет оценку производительности сайта в баллах для персональных компьютеров и мобильных устройств.

На мой взгляд лучше пользоваться тремя последними сервисами, т.к. они более наглядно и полно отображают информацию, дают рекомендации и выставляют оценки производительности. На этом все. До скорой встречи!
С уважением, Евгений Кузьменко.









Оставь комментарий первым